제공 : 한빛 네트워크
저자 : 한동훈
[이전 기사 보기]
Visual WebGUI를 이용한 Ajax 프로그래밍(1)
예제 프로젝트 실행하기
Visual WebGUI 웹사이트에서 Gizmox.WebGUI.Forms.Catalog를 다운로드 할 수 있습니다. 마찬가지로, 닷넷 프레임워크 2.0 버전을 다운로드하고, 적당한 곳에 압축을 해제합니다.

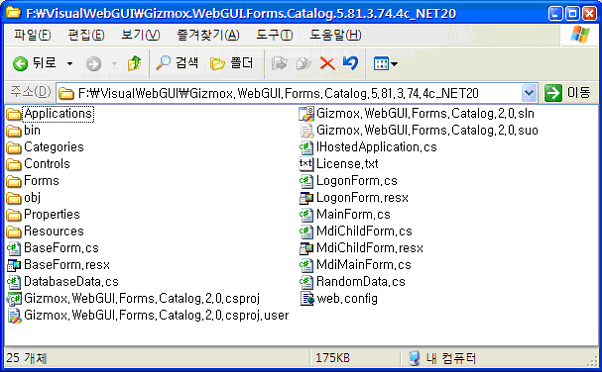
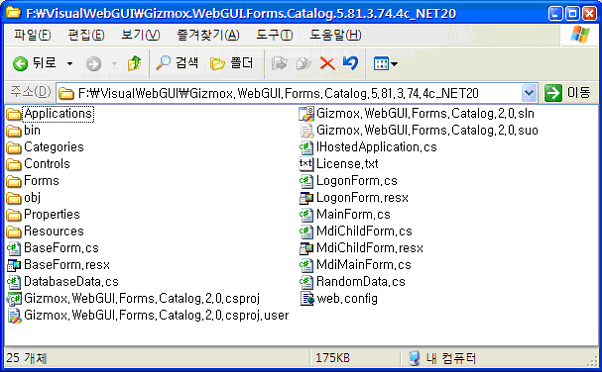
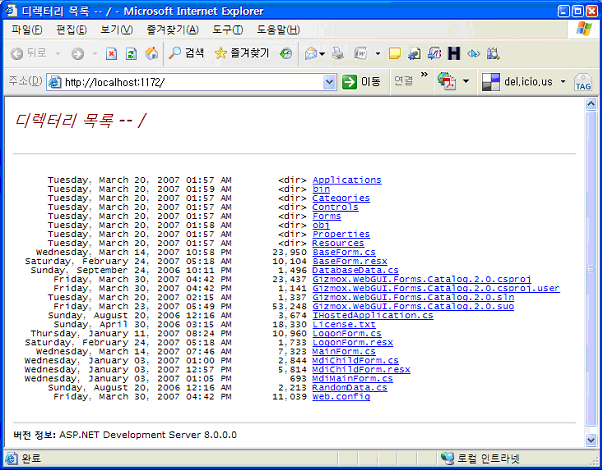
[그림 7] 예제 프로젝트
예제에서 Gizmox.WebGUI.Forms.Catalog.2.0.csproj 파일을 더블클릭해서 비주얼 스튜디오를 실행합니다.
프로젝트를 연 후에 [솔루션 탐색기(Solution Explorer)]에서 [참조(References)] 항목을 보면 Gizmox.WebGUI.Reporting.2.0에 대한 참조를 찾지 못한다고 표시된 것을 알 수 있습니다. 해당 항목을 삭제합니다.

[그림 8] 잘못된 참조 제거
참조를 제거했으면 [Ctrl + F5] 키를 눌러서 응용프로그램을 실행합니다. 실행한 결과는 [그림 9]와 같습니다.

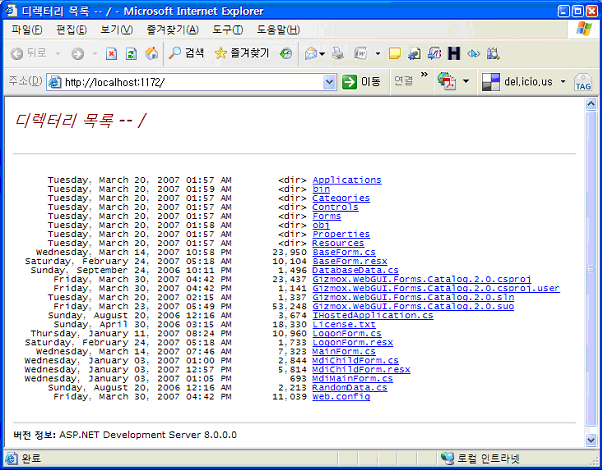
[그림 9] 예제 프로젝트 실행화면
[그림 9]의 결과에서 알 수 있는 것처럼 아무것도 나타나지 않으며, 그 흔한 .aspx 페이지도 없습니다. Visual WebGUI는 확장자가 wgx인 경우에만 동작합니다. MainForm.cs는 윈폼 응용프로그램이며, 해당 폼을 브라우저에서 보려면 주소창에 MainForm.wgx를 입력합니다. MainForm.wgx는 실제로 존재하는 페이지가 아니며, MainForm.cs를 웹 응용프로그램에 맞게 변환해서 보여주는 역할을 수행합니다.

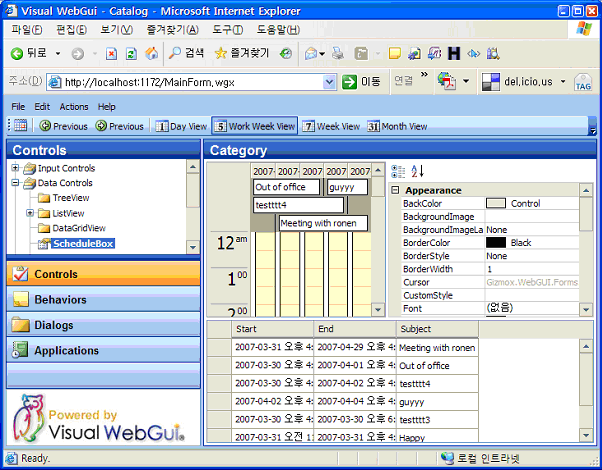
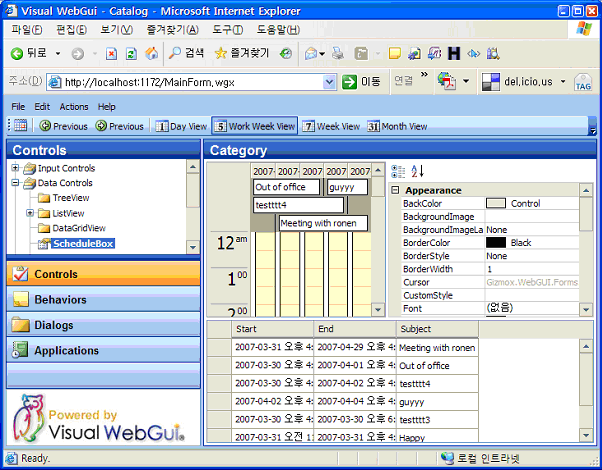
[그림 10] 예제 프로젝트 실행 화면
[그림 10]과 같이 윈폼 기반 응용프로그램이 멋지게 웹응용프로그램으로 만들어진 것을 볼 수 있습니다. Visual WebGUI에서 제공하는 기능을 손쉽게 알 수 있도록 왼쪽에는 탭메뉴로 구성되어 있습니다. Controls, Behaviors, Dialogs 탭을 통해 각 컨트롤의 동작 방식에 대해 살펴볼 수 있습니다. Applications 탭에는 닷넷 프레임워크 클래스 뷰어가 예제 응용프로그램으로 들어있으며, 매우 잘 동작하는 것을 볼 수 있습니다.(클래스뷰어는 wincv.exe이며, 닷넷 프레임워크 SDK v1.1에는 포함되어 있으나, 2.0에서는 제외되었습니다)
Visual WebGUI 프로젝트 생성
비주얼 스튜디오 2005에서 [File] -> [New] -> [Project] 메뉴를 선택해서 프로젝트 대화 상자를 엽니다.

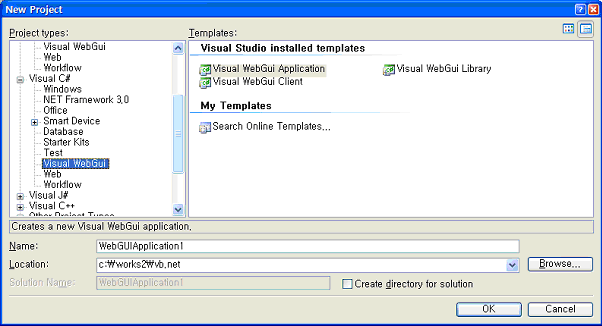
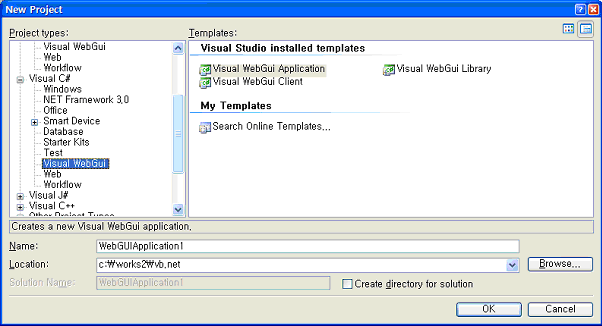
[그림 11] 새 프로젝트 대화상자
프로젝트 항목을 보면 [Visual WebGUI] 항목이 생긴 것을 볼 수 있으며, 프로젝트에서는 [Visual WebGUI Application]을 선택합니다. 프로젝트 이름이나 경로명은 자신에 맞게 생성하면 됩니다.

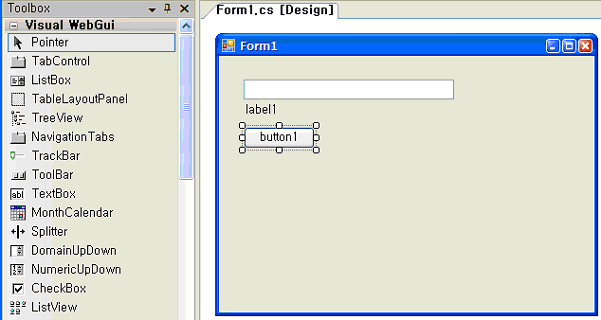
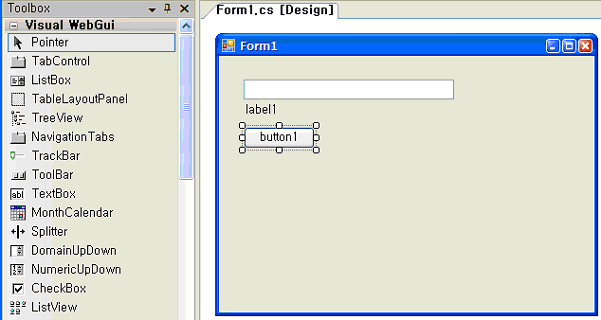
[그림 12] 첫번째 VWG 폼
도구상자(Toolbox)를 보면 [Visual WebGUI] 도구상자가 생긴 것을 볼 수 있습니다. 대부분의 컨트롤 이름은 닷넷 프레임워크 2.0의 윈폼 컨트롤과 동일하며, 사용방식, 동작방식도 윈폼과 그대로 호환됩니다. 화면과 같이 컨트롤을 배치하고, Button1 컨트롤을 더블클릭해서 코드 편집을 시작합니다.
private void button1_Click( object sender, EventArgs e )
{
label1.Text = textBox1.Text;
}
추가한 소스 코드는 한 줄 뿐입니다. 이제, [Ctrl + F5] 키를 눌러서 프로젝트를 실행합니다. URL에는 Form1.wgx를 뒤에 추가합니다.

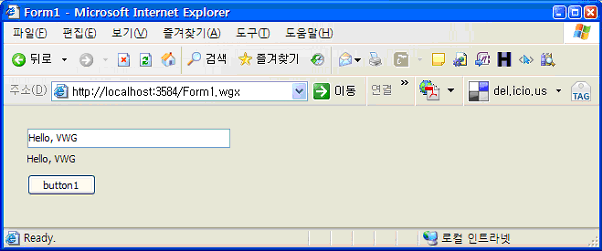
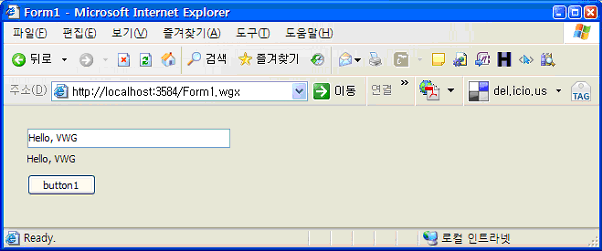
[그림 13] 첫번째 VWG 예제 실행화면
[그림 13]과 같이 간단하게 잘 동작하는 것을 알 수 있습니다. 화면이 깜빡이지도 않고, 윈도우 응용프로그램을 사용하는 것처럼, Ajax스럽게 동작하는 것을 알 수 있습니다.
프로젝트를 실행할 때 마다 주소를 추가하는 것은 번거롭기 때문에 ASP.NET에서 "시작 페이지로 설정"하는 것과 같은 처리를 해주는 것이 좋습니다. VS 2005에서 [Project] -> [WebGUIPllication1 Project]를 선택합니다.

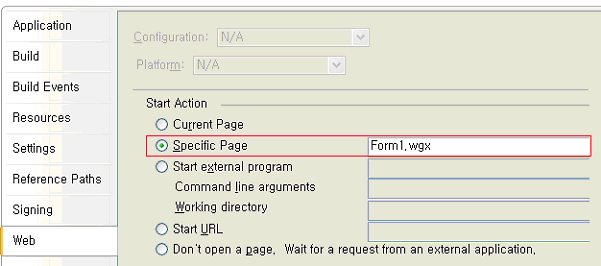
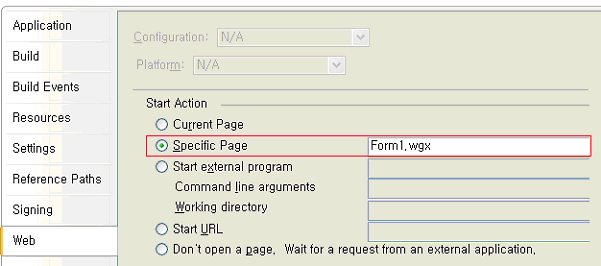
[그림 14] 프로젝트 설정 페이지
[그림 14]와 같은 프로젝트 설정 페이지에서 [Web] 탭을 선택하고, [Specific Page]에서 시작 페이지로 사용할 주소를 입력하면 됩니다. 여기서는 Form1.wgx를 입력했습니다.
Visual WebGUI에는 윈폼에 없는 컨트롤이 있는데, AspPageBox 컨트롤입니다. 이 컨트롤은 기존에 작성된 .aspx 페이지 실행 결과를 보여주기 위해 사용합니다. Visual WebGUI에서 제공하는 DataGridView 컨트롤은 아직 윈폼의 컨트롤과 100% 호환되지 않습니다. 지금도 개발중인 부분이며, 버전업이 되면서 호환성이 더 높아질 것입니다.
현재 개발중이며, CTP 버전으로 내놓고 있는 듀얼(Dual) 모드 SDK를 사용하면 하나의 코드로 웹 응용프로그램과 스마트 클라이언트 응용프로그램을 동시에 개발할 수 있습니다.
Visual WebGUI는 현재 다양한 하우투를 동영상으로 제공하고 있습니다. 최고의 소스는 폼 카탈로그 예제이지만, 동영상을 통해 기본적인 지식을 익힐 수 있을 것입니다.